Thiết kế website là một quá trình phức tạp đòi hỏi sự cân nhắc kỹ lưỡng và lập kế hoạch cẩn thận. Dưới đây là các bước thiết kế website cụ thể giúp bạn tạo ra một trang web nhanh chóng và hiệu quả.
Bước 1: Phân tích yêu cầu của dự án
Đầu tiên, bạn cần rõ ràng xác định mục đích của trang web. Bạn muốn xây dựng trang web để bán hàng, cung cấp thông tin, hay tạo một blog cá nhân? Mục tiêu cụ thể sẽ giúp bạn định hướng toàn bộ quá trình thiết kế.
Sau đó, bạn hãy xác định đối tượng mục tiêu của bạn là ai. Điều này liên quan đến việc nghiên cứu độ tuổi, giới tính, sở thích và các hành vi trực tuyến của khách hàng. Hiểu rõ đối tượng người dùng sẽ giúp bạn thiết kế giao diện và trải nghiệm người dùng (UX) phù hợp.
Cuối cùng, bạn nên liệt kê các tính năng và nội dung cần thiết cho website. Ví dụ, nếu bạn xây dựng một trang web thương mại điện tử, bạn sẽ cần giỏ hàng, thanh toán trực tuyến, và quản lý sản phẩm.

Bước 2: Lập kế hoạch và tạo bản phác thảo
Sau khi đã phân tích kỹ lưỡng yêu cầu dự án, xác định mục tiêu và đối tượng người dùng, bước tiếp theo trong quá trình thiết kế website là lập kế hoạch và tạo bản phác thảo chi tiết. Giai đoạn này đóng vai trò nền tảng quan trọng, giúp website vận hành hiệu quả và đáp ứng đúng nhu cầu của người dùng.
- Tạo Wireframe (khung giao diện): Wireframe là bản phác thảo khung sườn của trang web, giúp bạn xác định vị trí các thành phần chính như header, footer, menu, và các khu vực nội dung. Wireframe giúp bạn hình dung bố cục trang web trước khi bắt đầu thiết kế chi tiết.
- Lập Kế Hoạch Phát Triển Nội Dung: Nội dung là yếu tố quan trọng của website. Bạn cần lên kế hoạch cho việc phát triển nội dung bao gồm bài viết, hình ảnh, video, và các tài liệu khác. Đảm bảo nội dung chất lượng và phù hợp với mục tiêu của website.
- Xây Dựng Lộ Trình Dự Án: Lập lộ trình chi tiết cho dự án thiết kế website, bao gồm các giai đoạn cụ thể, thời gian thực hiện, và các mốc quan trọng. Lộ trình này sẽ giúp bạn theo dõi tiến độ và đảm bảo dự án hoàn thành đúng hạn.

Bước 3: Thiết kế giao diện (UI Design)
Để thiết kế giao diện hiệu quả, bạn cần chọn màu sắc và phông chữ phù hợp với thương hiệu và mục tiêu của website. Việc chọn một bảng màu hài hòa và phông chữ dễ đọc sẽ tạo cảm giác chuyên nghiệp và thu hút người dùng.
Ngoài ra, bạn cần thiết kế bố cục chi tiết cho trang chủ và các trang con, đảm bảo rằng bố cục này rõ ràng, dễ hiểu và tối ưu hóa trải nghiệm người dùng. Cuối cùng, việc tạo prototype (mô hình mẫu) của trang web là rất cần thiết, vì nó cho phép bạn kiểm tra và điều chỉnh thiết kế trước khi tiến hành phát triển, giúp bạn dễ dàng thấy trước được hình ảnh thực tế của website.

Bước 4: Phát triển Website (Development)
Trước khi bắt đầu mã hóa, bạn cần cài đặt môi trường phát triển với các công cụ và phần mềm cần thiết như trình soạn thảo mã, hệ quản trị cơ sở dữ liệu, và các công cụ hỗ trợ. Sau đó, bạn nên sử dụng HTML và CSS để chuyển các thiết kế giao diện thành mã nguồn, đảm bảo mã nguồn sạch sẽ, dễ đọc và tuân thủ các tiêu chuẩn web.
Cuối cùng, JavaScript sẽ giúp bạn tạo các tính năng tương tác cho website, cho phép bạn thêm các hiệu ứng, xử lý sự kiện, và tương tác người dùng một cách hiệu quả.
Bước 5: Kiểm tra và đánh giá (Testing)
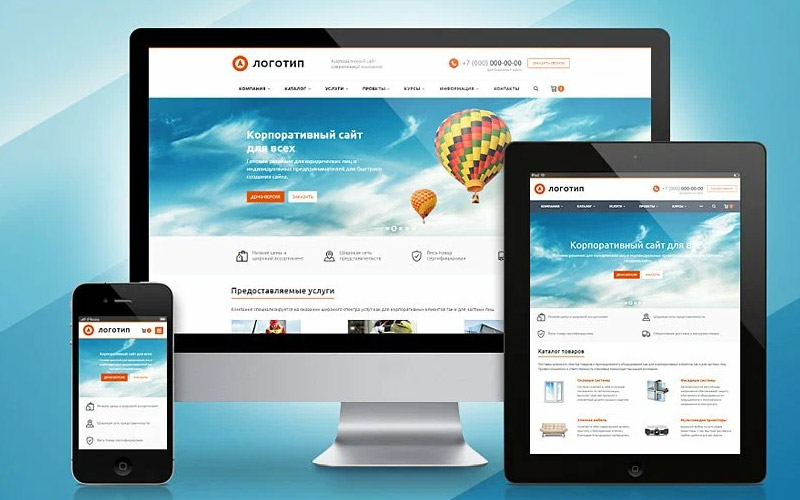
Bạn cần kiểm tra toàn bộ tính năng của website để đảm bảo chúng hoạt động đúng cách. Việc đo lường hiệu suất và tối ưu hóa là rất quan trọng để website tải nhanh và mượt mà. Bên cạnh đó, bạn nên đảm bảo rằng website hiển thị và hoạt động tốt trên các thiết bị và trình duyệt khác nhau, từ máy tính để bàn đến điện thoại di động.
Sau khi kiểm tra, bạn cần khắc phục các lỗi phát hiện được trong quá trình kiểm tra. Việc tối ưu hóa mã nguồn, hình ảnh và nội dung là cần thiết để cải thiện hiệu suất và nâng cao trải nghiệm người dùng. Bằng cách này, bạn sẽ đảm bảo rằng website của mình hoạt động ổn định và hiệu quả trên mọi nền tảng.

Bước 6: Triển khai, bảo trì và cập nhật
Cuối cùng trong các bước thiết kế website, bạn cần chuyển toàn bộ website từ môi trường phát triển sang môi trường sản xuất. Đảm bảo rằng hosting và tên miền đã được cấu hình chính xác để website có thể truy cập được từ tên miền đã đăng ký. Trước khi ra mắt, bạn cần thực hiện kiểm tra lần cuối để đảm bảo mọi thứ hoạt động trơn tru và website sẵn sàng ra mắt.
Liên tục theo dõi hiệu suất và bảo mật của website để kịp thời khắc phục các vấn đề. Thường xuyên cập nhật nội dung mới để giữ website tươi mới và hấp dẫn, giúp cải thiện thứ hạng trên công cụ tìm kiếm. Dựa trên phản hồi và xu hướng mới, nâng cấp tính năng và giao diện để website luôn hiện đại và phù hợp với nhu cầu khách hàng.

Lời kết
Dưới đây là chi tiết các bước thiết kế website trong quy trình thiết kế web chuyên nghiệp. Hy vọng thông tin này sẽ giúp bạn hiểu rõ hơn về dịch vụ thiết kế web. Nếu bạn có nhu cầu thiết kế website để phục vụ cho hoạt động kinh doanh và marketing, bạn có thể xem thêm về dịch vụ thiết kế website của chúng tôi qua Web4s.
Thông tin liên hệ:
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://deals.com.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg