Figma là một công cụ thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) trực tuyến ngày càng phổ biến, được ưa chuộng bởi tính linh hoạt, dễ sử dụng và miễn phí. Với Figma, bạn có thể thiết kế website chuyên nghiệp từ A đến Z mà không cần bất kỳ kiến thức lập trình nào. Bài viết này sẽ hướng dẫn bạn cách thiết kế website bằng Figma chi tiết, đầy đủ từ những bước đầu tiên đến khi hoàn thiện một website hoàn chỉnh.
Chuẩn bị trước khi bắt đầu thiết kế
Trước khi bắt đầu thiết kế, bạn cần chuẩn bị những yếu tố cơ bản sau:
- Xác định mục tiêu và đối tượng người dùng của website.
- Tạo wireframe và thiết kế layout ban đầu trên giấy để có cái nhìn tổng quan về cấu trúc của trang web.

Thiết kế các thành phần giao diện cơ bản
Tiếp theo, bạn cần thiết kế các thành phần giao diện như menu, nút bấm, biểu mẫu nhập liệu và các phần tử khác sử dụng công cụ vẽ trong Figma. Đảm bảo các thành phần này phù hợp với thiết kế tổng thể và sẵn sàng để sử dụng lại trên nhiều trang của website.
- Xác định vị trí menu: Xác định vị trí menu trên website, ví dụ như ở đầu trang, bên trái trang hoặc bên phải trang.
- Xác định kích thước và hình dạng nút bấm: Xác định kích thước và hình dạng phù hợp cho các nút bấm.
- Thiết kế các mục menu: Thiết kế các mục menu với kích thước, màu sắc và font chữ phù hợp.
- Thêm các icon (biểu tượng): Thêm các icon để giúp người dùng dễ dàng nhận biết các mục menu.

Xây dựng layout và grid system
Xây dựng layout và hệ thống grid system cho website giúp đảm bảo các phần tử được sắp xếp một cách hợp lý và thẩm mỹ. Hệ thống grid cũng giúp duy trì sự nhất quán trong thiết kế và tăng tính thẩm mỹ cho giao diện của bạn.
Đưa các thiết kế vào Figma và bắt đầu tạo prototype
Sau khi đã hoàn thành thiết kế giao diện website bằng Figma, bạn cần đưa các thiết kế vào Figma và bắt đầu tạo prototype để mô phỏng cách thức hoạt động của website. Prototype là một bản mẫu tương tác của website, giúp bạn dễ dàng kiểm tra và điều chỉnh thiết kế trước khi triển khai website.
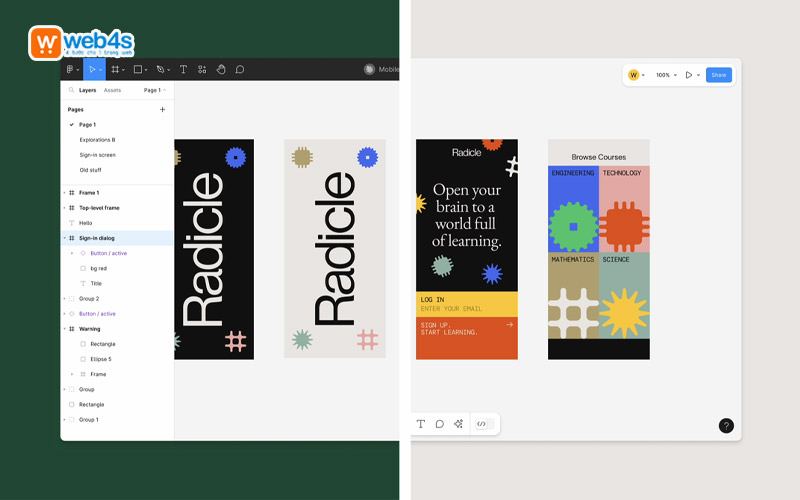
- Mở Figma và tạo project mới: Mở Figma và tạo project mới để lưu trữ các thiết kế của bạn.
- Import file thiết kế: Import file thiết kế từ các phần mềm khác như Sketch, Adobe XD vào Figma.
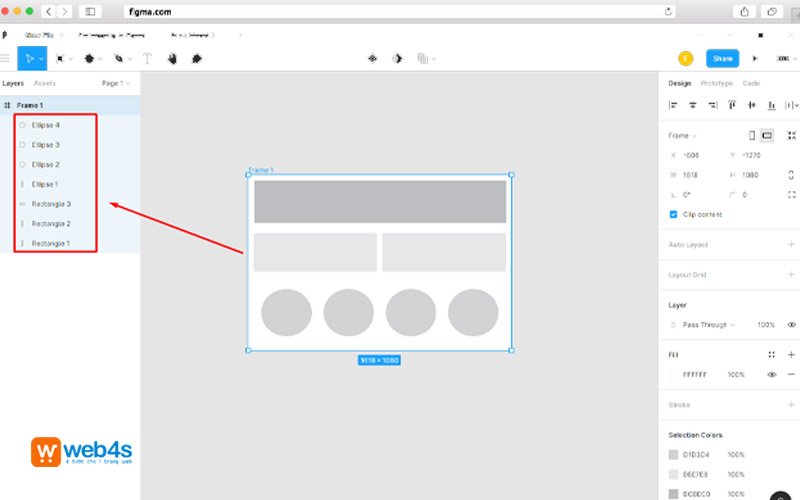
- Chuyển đổi các layer thành frame: Chuyển đổi các layer bạn muốn tạo prototype thành frame.

Tối ưu hóa và điều chỉnh
Sau khi hoàn thành prototype, hãy xem xét và điều chỉnh các thiết kế để đảm bảo tính hợp lý và dễ sử dụng. Kiểm tra lại từng chi tiết nhỏ nhằm cải thiện trải nghiệm người dùng và đảm bảo rằng website hoạt động một cách như mong đợi.
Chia sẻ và phản hồi
Cuối cùng, chia sẻ prototype với khách hàng hoặc đồng đội để thu thập phản hồi và cải thiện thêm. Figma cho phép bạn chia sẻ dự án một cách nhanh chóng và nhận được phản hồi trực tiếp từ người sử dụng cuối, giúp nâng cao chất lượng và hiệu quả của dự án.

Tổng kết
Với các bước trên, bạn đã có thể thiết kế một website chuyên nghiệp từ A đến Z bằng Figma một cách chi tiết và hiệu quả. Sử dụng Figma không chỉ giúp bạn tiết kiệm thời gian mà còn tăng tính tương tác và thẩm mỹ cho trang web của mình. Hãy áp dụng những kinh nghiệm này và khám phá thêm về Figma để nâng cao kỹ năng thiết kế của bạn!
Thông tin liên hệ:
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://deals.com.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg