Màu sắc trong thiết kế website chuyên nghiệp không chỉ mang tính thẩm mỹ mà còn có ảnh hưởng sâu rộng đến trải nghiệm người dùng và hiệu quả của chiến lược marketing. Theo Neil Patel, màu sắc có thể chiếm tới 85% lý do khiến người tiêu dùng quyết định mua sản phẩm. Điều này cho thấy màu sắc quan trọng đến mức nào trong thiết kế website.
Tầm quan trọng của màu sắc trong thiết kế website
Màu sắc là yếu tố quyết định tính thẩm mỹ của một website, thể hiện phong cách riêng và góp phần nhận diện thương hiệu cho doanh nghiệp. Nó không chỉ đơn thuần là sự kết hợp màu sắc hài hòa mà còn là cách để tạo ra ấn tượng đầu tiên mạnh mẽ khi khách hàng ghé thăm trang web.
Hơn nữa, màu sắc có khả năng kích thích cảm xúc và thúc đẩy hành vi mua hàng hoặc sử dụng dịch vụ của khách hàng. Các nghiên cứu cho thấy rằng 85% người dùng dựa vào màu sắc để quyết định mua sản phẩm, và 80% tăng cường sự nhận diện thương hiệu.
Qua màu sắc, người thiết kế cũng như doanh nghiệp có thể truyền tải một thông điệp, ý nghĩa nhất định đến khách hàng một cách hiệu quả. Do đó, việc lựa chọn màu sắc trong thiết kế website không chỉ là vấn đề thẩm mỹ mà còn là cơ hội để tối ưu hóa trải nghiệm người dùng và tăng cường hiệu quả kinh doanh.

Ý nghĩa của màu sắc trong thiết kế website
Ý nghĩa của màu sắc trong thiết kế website có sự đa dạng và sâu sắc:
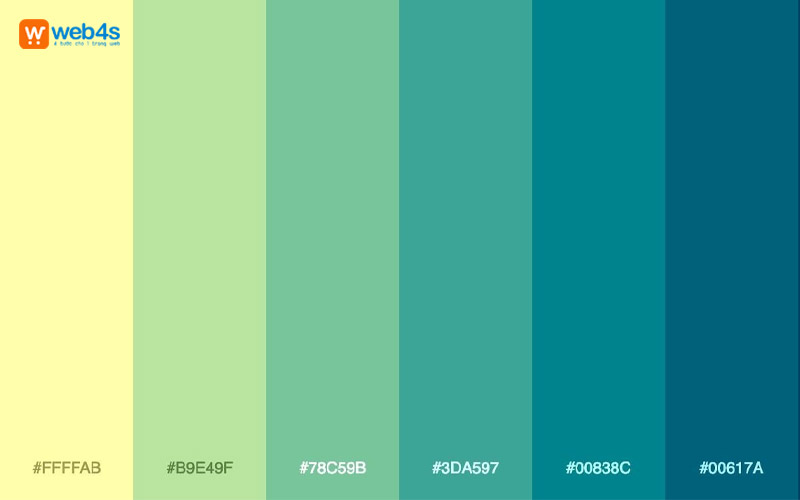
- Xanh lá cây: Biểu thị sự tự nhiên, tươi mới và sức khỏe, thích hợp cho các thiết kế về môi trường, sản phẩm organic và nhà hàng chay.
- Xanh dương: Tượng trưng cho sự yên bình, ổn định và tin tưởng, thường xuất hiện trong thiết kế về tài chính, ngân hàng, du lịch.
- Đỏ: Biểu thị đam mê, nhiệt huyết và năng lượng, thường được dùng trong thiết kế các trang web bán đồ ăn nhanh, nước giải khát để kích thích sự thèm ăn.
- Tím: Biểu trưng cho sự tinh tế, lãng mạn và thanh lịch, phù hợp cho các website spa, thẩm mỹ viện và các sản phẩm dành cho nữ giới.
- Vàng: Gợi lên sự tích cực, lạc quan và thân thiện, thường được sử dụng cho các website liên quan đến đóng tàu, công nghiệp thực phẩm.
- Hồng: Màu nhẹ nhàng, nữ tính, thường dành cho các website kinh doanh thời trang trẻ em và phụ nữ.
- Nâu: Thể hiện sự mộc mạc, giản dị, thường xuất hiện trong thiết kế cho các ngành công nghiệp thực phẩm, nông nghiệp và xây dựng.
- Đen/ Xám: Biểu trưng cho sự sang trọng, quyền lực và bí ẩn, thường được sử dụng cho các website kinh doanh xe hơi, đồ điện tử và trang sức.
- Trắng: Màu sắc tinh khiết và trong sáng, thường được sử dụng làm màu nền cho các website về sản phẩm dành cho trẻ em, thuốc, mỹ phẩm.

Nguyên tắc phối màu sắc trong thiết kế web
Màu sắc đóng vai trò quan trọng trong việc thu hút sự chú ý, truyền tải thông điệp và tạo cảm xúc cho người dùng khi truy cập website. Việc lựa chọn và phối màu sắc hợp lý sẽ góp phần nâng cao hiệu quả thiết kế và trải nghiệm người dùng. Dưới đây là một số nguyên tắc phối màu sắc cơ bản trong thiết kế web:
- Phối màu tương đồng: Kết hợp 3 màu liên tiếp trong vòng tròn màu, với một màu chủ đạo, một màu khác biệt và một màu tập trung vào chi tiết.
- Phối màu đơn sắc: Sử dụng một màu duy nhất hoặc phối nhiều sắc độ khác nhau của cùng một màu để tạo sự hài hòa.
- Phối màu bổ túc bộ ba: Chọn 3 màu ở 3 vị trí khác nhau trên vòng tròn màu sắc để tạo thành một tam giác đều, tạo sự cân bằng trên website.
- Phối màu bổ túc trực tiếp: Chọn một màu chính và tìm một màu đối xứng với nó làm màu phụ.
- Phối màu bổ túc bộ bốn: Kết hợp 2 cặp màu đối nghịch, thường là từ 2 gam màu nóng và lạnh cùng lúc.
- Phối màu bổ túc xen kẽ: Kết hợp 3 màu trên 3 vị trí khác nhau của vòng tròn màu để tạo thành hình tam giác cân.

Tips lựa chọn màu sắc hút mắt
- Đồng bộ màu sắc web với logo và thương hiệu của doanh nghiệp là yếu tố quan trọng nhằm tạo sự nhận diện thương hiệu mạnh mẽ.
- Hiểu rõ ý nghĩa của từng màu sắc trong bảng màu giúp bạn phối hợp chúng một cách hài hòa và thu hút khách hàng.
- Nghiên cứu mối quan hệ giữa màu sắc và văn hóa là cần thiết vì màu sắc có ý nghĩa khác nhau tại từng quốc gia.
- Lựa chọn một màu chủ đạo và kết hợp với các màu phụ để tạo điểm nhấn và sự cân bằng hài hòa trên website.
- Tránh sử dụng quá nhiều màu sắc để không làm rối mắt và làm phân tâm người xem.
- Tỷ lệ màu sắc lý tưởng: 60% màu chủ đạo, 30% màu sắc trung bình và 10% màu sắc nổi bật giúp đảm bảo tỷ lệ phối hợp hài hòa trong thiết kế.

Các bước lựa chọn màu sắc trong thiết kế website chuẩn
Việc lựa chọn màu sắc phù hợp cho website là vô cùng quan trọng, ảnh hưởng trực tiếp đến hiệu quả thu hút và truyền tải thông điệp đến người dùng. Dưới đây là các bước cơ bản để lựa chọn màu sắc cho website chuẩn:
1. Xác định mục tiêu và đối tượng mục tiêu:
- Xác định mục tiêu của website: bán hàng, giới thiệu thương hiệu, cung cấp thông tin,…
- Xác định đối tượng mục tiêu: độ tuổi, giới tính, sở thích,…
2. Nghiên cứu thương hiệu:
- Xác định màu sắc thương hiệu (nếu có)
- Nghiên cứu màu sắc được sử dụng bởi các đối thủ cạnh tranh

3. Lựa chọn bảng màu:
- Lựa chọn màu sắc chủ đạo cho website
- Lựa chọn các màu sắc bổ sung cho màu sắc chủ đạo
- Sử dụng bánh xe màu sắc để lựa chọn các màu sắc hài hòa
- Sử dụng công cụ phối màu online để tạo bảng màu
4. Áp dụng bảng màu cho website:
- Sử dụng màu sắc trong thiết kế Website chủ đạo cho các yếu tố quan trọng như logo, tiêu đề, nút kêu gọi hành động,…
- Sử dụng các màu sắc bổ sung cho các yếu tố khác như nội dung, hình ảnh,…
- Đảm bảo độ tương phản giữa các màu sắc để dễ đọc và dễ nhìn
5. Kiểm tra và điều chỉnh:
- Xem website trên các thiết bị khác nhau (máy tính, điện thoại, máy tính bảng)
- Thu thập ý kiến phản hồi từ người dùng
- Điều chỉnh bảng màu cho phù hợp nếu cần thiết
Lời kết
Màu sắc trong thiết kế Website không chỉ là yếu tố thẩm mỹ mà còn là công cụ mạnh để tạo ấn tượng và truyền tải thông điệp cho người dùng. Từ việc biểu thị sự tự nhiên của xanh lá cây đến sự sang trọng của đen, mỗi gam màu đều có khả năng kích thích cảm xúc và thúc đẩy hành vi tiêu dùng một cách hiệu quả. Qua việc chọn lựa và áp dụng đúng màu sắc, bạn có thể tăng tính nhận diện thương hiệu, cải thiện trải nghiệm người dùng và thúc đẩy sự phát triển kinh doanh. Hãy khám phá và áp dụng sức mạnh của màu sắc để nâng cao hiệu quả của trang web của bạn ngay hôm nay!
Thông tin liên hệ:
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://deals.com.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg