Trong thế giới kỹ thuật số đầy rẫy thông tin, việc thu hút sự chú ý của người dùng website chỉ trong vài giây đầu tiên là điều vô cùng quan trọng. Định hướng thị giác đóng vai trò then chốt trong việc đạt được điều này, giúp dẫn dắt người dùng qua các trang web một cách dễ dàng và hiệu quả, đồng thời truyền tải thông điệp chính của bạn một cách rõ ràng. Vậy làm thế nào để áp dụng định hướng thị giác trong thiết kế website hiệu quả? Dưới đây là một số bí quyết.
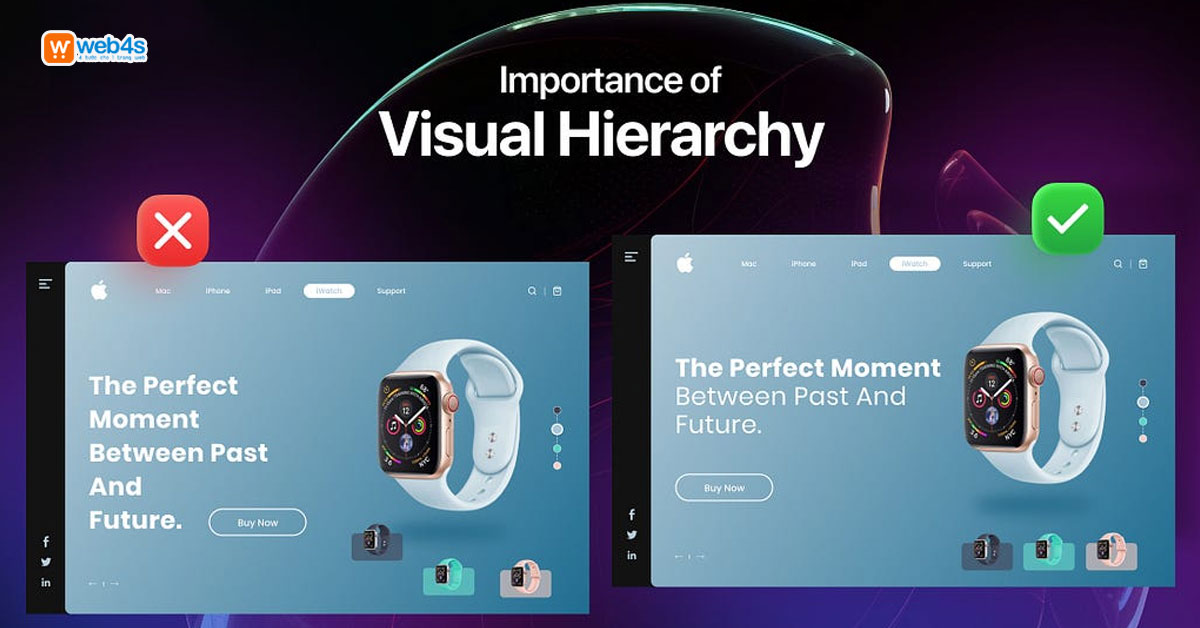
1. Định hướng Thị giác (Visual Hierarchy) là gì?
Định hướng thị giác trong thiết kế là cách sắp xếp các yếu tố hình ảnh, màu sắc, bố cục,… một cách hợp lý để thu hút sự chú ý của người dùng, truyền tải thông điệp chính và tạo ra trải nghiệm người dùng liền mạch. Nó đóng vai trò quan trọng trong việc tạo ra một website hiệu quả, thu hút và giữ chân người dùng.
Nói một cách dễ hiểu, định hướng thị giác giúp người dùng biết nhìn vào đâu trước tiên, tiếp theo là gì và cuối cùng là tập trung vào thông tin quan trọng nhất trên website. Nó giống như việc tạo ra một “lộ trình” cho mắt người dùng, dẫn dắt họ qua các trang web một cách tự nhiên và dễ dàng.

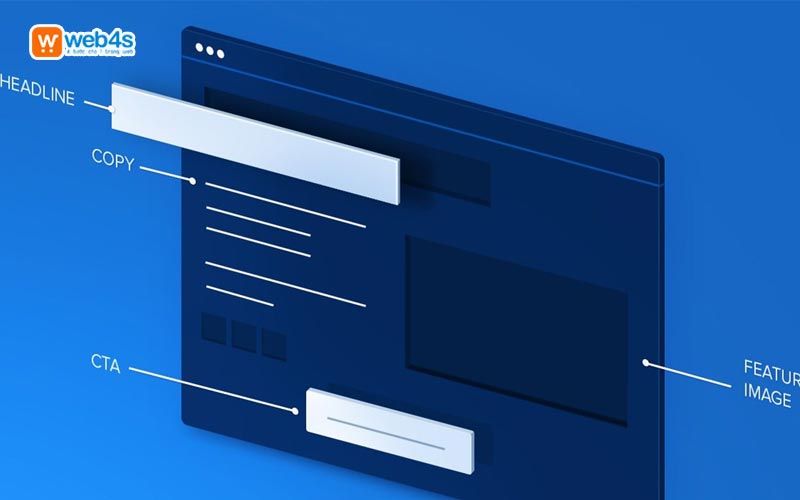
Có 3 cấp bậc chính trong định hướng thị giác:
- Cấp 1 (Yếu tố nổi bật): Đây là những yếu tố thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên. Ví dụ như tiêu đề chính, nút kêu gọi hành động (CTA), hình ảnh lớn,…
- Cấp 2 (Yếu tố quan trọng): Đây là những yếu tố cung cấp thông tin chi tiết và hỗ trợ cho yếu tố nổi bật. Ví dụ như tiêu đề phụ, nội dung chính, hình ảnh nhỏ,…
- Cấp 3 (Yếu tố bổ sung): Đây là những yếu tố cung cấp thông tin bổ sung hoặc trang trí cho website. Ví dụ như menu, chú thích, footer,…
3 Yếu tố quan trọng của định hướng thị giác khi thiết kế Website
Định hướng thị giác đóng vai trò then chốt trong việc tạo ra một website thu hút và hiệu quả. Nó giúp dẫn dắt sự chú ý của người dùng, truyền tải thông điệp chính và tạo ra trải nghiệm người dùng liền mạch. Dưới đây là 3 yếu tố quan trọng của định hướng thị giác khi thiết kế website:
1. Kích thước
Kích thước là yếu tố cơ bản nhất để thu hút sự chú ý của người dùng. Các yếu tố quan trọng trong website, như tiêu đề, nút kêu gọi hành động (CTA) và hình ảnh nổi bật, nên có kích thước lớn hơn để dễ nhận biết. Việc sử dụng tỷ lệ kích thước hợp lý sẽ giúp tạo ra sự cân bằng và phân cấp thị giác hiệu quả.
Ví dụ:
- Sử dụng tiêu đề lớn và nổi bật để thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên.
- Sử dụng nút CTA lớn và có màu sắc tương phản để khuyến khích người dùng thực hiện hành động mong muốn.
- Sử dụng hình ảnh lớn và chất lượng cao để thu hút sự chú ý và truyền tải thông điệp trực quan.

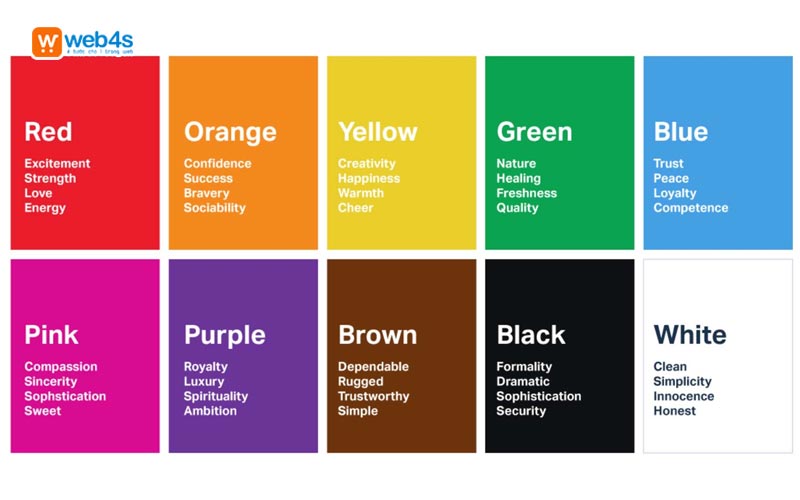
2. Màu sắc
Màu sắc là một công cụ mạnh mẽ để truyền tải cảm xúc, tạo lập bầu không khí và thu hút sự chú ý. Lựa chọn màu sắc phù hợp với thương hiệu và đối tượng mục tiêu sẽ giúp website thu hút và tạo ấn tượng tốt với người dùng.
Ví dụ:
- Sử dụng màu sắc thương hiệu của bạn một cách nhất quán trên toàn bộ website.
- Sử dụng màu sắc tương phản để làm nổi bật các yếu tố quan trọng.
- Sử dụng màu sắc phù hợp với tâm trạng và cảm xúc mà bạn muốn truyền tải.

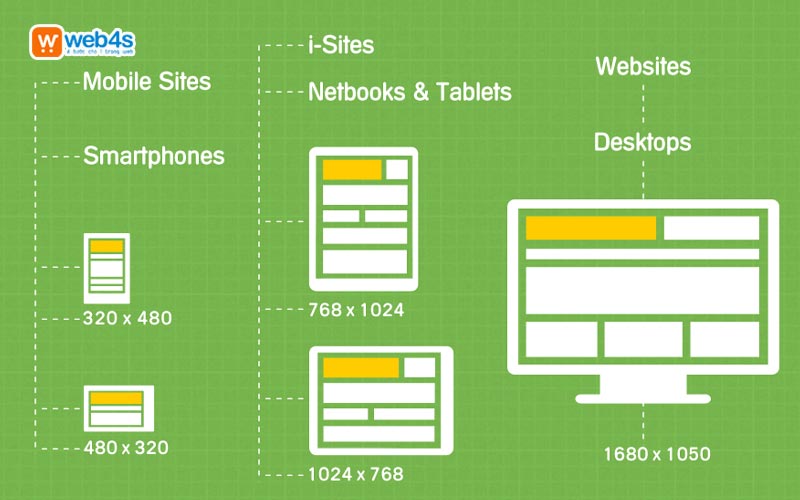
3. Bố cục
Bố cục website là cách sắp xếp các yếu tố trên trang để tạo ra trải nghiệm người dùng liền mạch và dễ chịu. Bố cục hợp lý sẽ giúp người dùng dễ dàng tìm kiếm thông tin cần thiết và hoàn thành các hành động mong muốn.
Ví dụ:
- Sử dụng bố cục lưới để tạo ra sự cân bằng và tổ chức.
- Sử dụng khoảng trắng để tạo sự thông thoáng và dễ chịu cho người dùng.
- Sử dụng các yếu tố thị giác như đường kẻ, hình dạng và màu sắc để dẫn dắt mắt người dùng qua trang.

Các nguyên lý định hướng thị giác trong thiết kế website
Định hướng thị giác đóng vai trò then chốt trong việc tạo ra một website thu hút và hiệu quả. Nó giúp dẫn dắt sự chú ý của người dùng, truyền tải thông điệp chính và tạo ra trải nghiệm người dùng liền mạch. Dưới đây là một số nguyên lý định hướng thị giác quan trọng trong thiết kế website:
Nguyên lý thị giác phân cấp (Hierarchy)
Nguyên lý thị giác phân cấp (Hierarchy) đóng vai trò then chốt trong việc tạo ra một website thu hút và hiệu quả. Nó giúp sắp xếp các yếu tố trên website theo thứ tự tầm quan trọng, từ đó dẫn dắt sự chú ý của người dùng, truyền tải thông điệp chính và tạo ra trải nghiệm người dùng liền mạch.

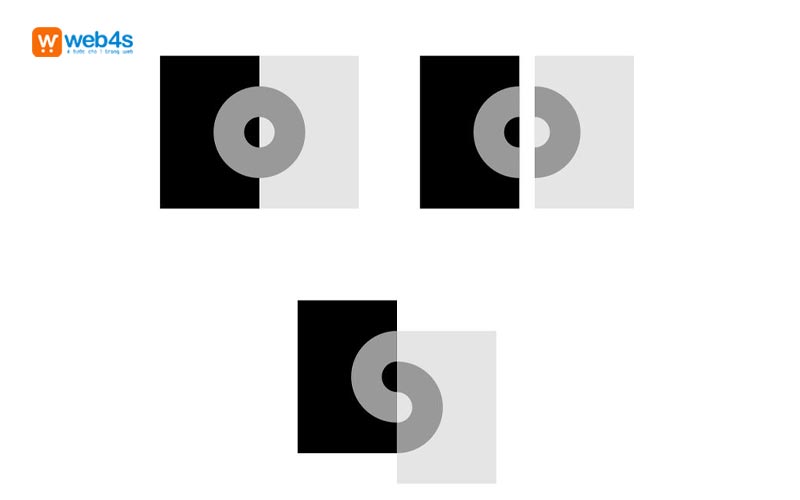
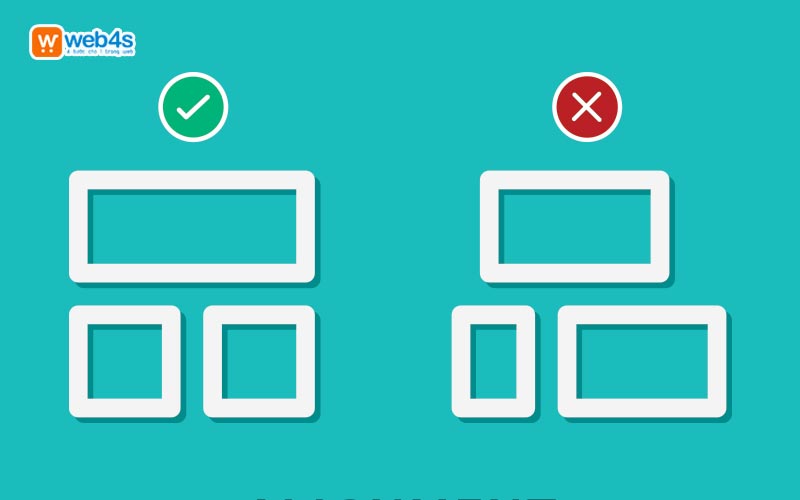
Nguyên lý thị giác cân bằng (Balance)
- Tạo sự cân bằng thị giác cho bố cục website để tạo cảm giác dễ chịu và ổn định.
- Sử dụng hai loại cân bằng chính: cân bằng đối xứng và cân bằng bất đối xứng.
- Giúp người dùng dễ dàng quét thông tin trên website mà không bị phân tâm.
Nguyên lý thị giác tương phản (Contrast)
- Sử dụng sự khác biệt về màu sắc, kích thước, kiểu chữ và các yếu tố khác để tạo ra sự tương phản.
- Giúp thu hút sự chú ý của người dùng vào các yếu tố quan trọng.
- Tạo sự rõ ràng và dễ đọc cho nội dung website.

Nguyên lý thị giác lặp lại (Repetition)
- Lặp lại các yếu tố thiết kế như màu sắc, kiểu chữ, hình ảnh và các yếu tố khác để tạo ra sự thống nhất và nhận diện thương hiệu.
- Giúp người dùng dễ dàng ghi nhớ và nhận diện website.
- Tạo cảm giác nhịp điệu và chuyển động cho website.
Nguyên lý thị giác chuyển động (Movement)
- Sử dụng các yếu tố chuyển động như video, ảnh động và hiệu ứng chuyển tiếp để thu hút sự chú ý của người dùng và dẫn dắt họ qua website.
- Sử dụng chuyển động một cách tinh tế và có chủ đích để tránh gây rối mắt hoặc phân tâm người dùng.
- Giúp tạo ra trải nghiệm website năng động và hấp dẫn.

Nguyên lý thị giác khoảng trắng (Whitespace)
- Sử dụng khoảng trắng một cách hiệu quả để tạo ra sự cân bằng, phân cấp và dễ đọc cho website.
- Tránh sử dụng quá nhiều nội dung trên một trang để tránh gây rối mắt và quá tải thông tin cho người dùng.
- Giúp tạo ra cảm giác thoải mái và dễ chịu cho người dùng khi truy cập website.

Lời kết
Định hướng thị giác đóng vai trò then chốt trong việc tạo ra một website thu hút, hiệu quả và mang lại trải nghiệm người dùng tuyệt vời. Bằng cách áp dụng các nguyên lý và kỹ thuật thiết kế phù hợp, bạn có thể dẫn dắt sự chú ý của người dùng, truyền tải thông điệp chính và đạt được mục tiêu kinh doanh của mình. Hãy nhớ rằng, định hướng thị giác là một quá trình liên tục. Bạn cần thường xuyên theo dõi và cải thiện website của mình để đảm bảo rằng nó luôn thu hút và hiệu quả.
Thông tin liên hệ:
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://deals.com.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg