Trong thế giới số hóa ngày nay, việc tối ưu hóa hình ảnh không chỉ giúp giảm thời gian tải trang mà còn cải thiện khả năng tương tác và SEO của trang web. Dưới đây là 5 phương pháp chi tiết để giảm dung lượng ảnh một cách hiệu quả và đáp ứng nhu cầu người dùng hiện đại.
1. Sử dụng các công cụ nén ảnh trực tuyến
Để giảm dung lượng ảnh một cách hiệu quả và tiện lợi, bạn có thể sử dụng các công cụ nén ảnh trực tuyến như sau:
- Shrink Me: Là công cụ hàng đầu cho việc nén ảnh trực tuyến, Shrink Me cho phép tải ảnh từ máy tính hoặc nhập URL và nhận kết quả nhanh chóng. Hỗ trợ định dạng JPEG, PNG và GIF để tối ưu hóa linh hoạt hình ảnh.
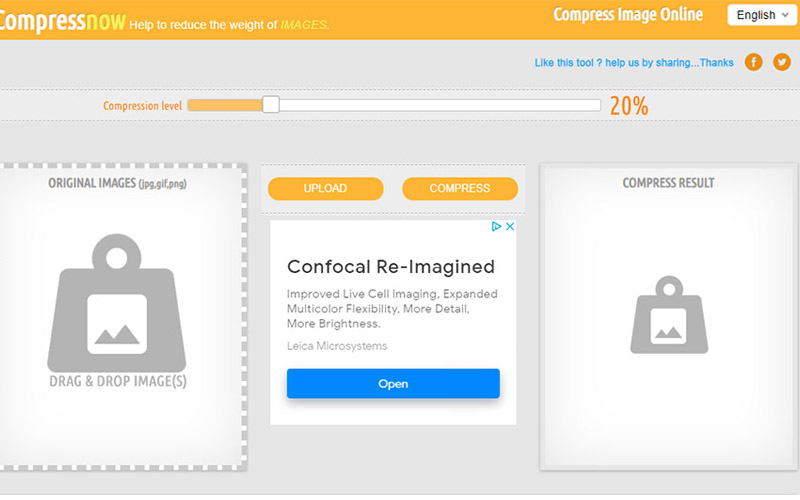
- Compressnow: Được biết đến với giao diện thân thiện và dễ sử dụng, Compressnow cho phép điều chỉnh mức độ nén theo phần trăm để kiểm soát chất lượng và dung lượng của tệp ảnh cuối cùng. Hỗ trợ các định dạng JPEG, PNG và GIF.
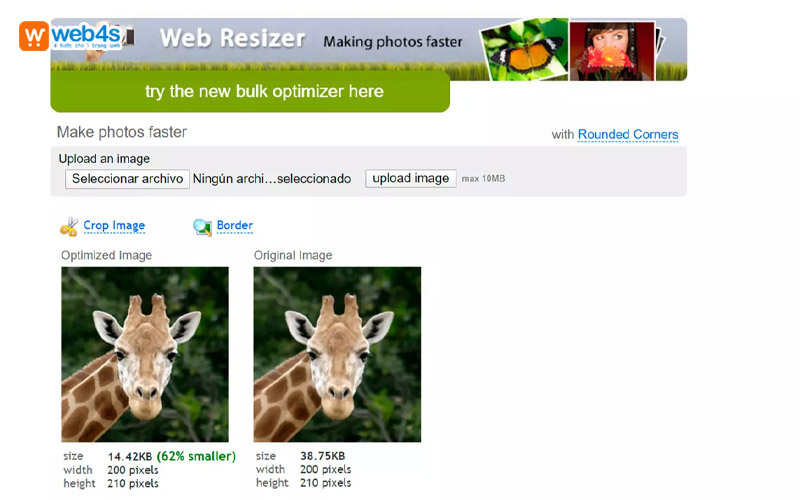
- WebResizer: Không chỉ là công cụ nén ảnh, WebResizer còn cung cấp các tính năng chỉnh sửa như thay đổi kích thước, cắt xén và tối ưu hóa độ sáng và độ tương phản. Đây là lựa chọn lý tưởng để cải thiện chất lượng hiển thị của hình ảnh trên website.

2. Cắt bớt không cần thiết
Trước khi đăng tải hình ảnh, hãy cắt bớt các phần không cần thiết của ảnh. Việc loại bỏ các phần không quan trọng này không chỉ giúp giảm dung lượng mà còn làm cho hình ảnh trở nên sáng sủa và chỉnh chu hơn.

3. Chọn định dạng ảnh phù hợp
Việc lựa chọn định dạng ảnh phù hợp đóng vai trò quan trọng trong việc giảm dung lượng ảnh mà vẫn giữ được chất lượng tốt. Dưới đây là một số định dạng phổ biến:
- JPEG: Phù hợp cho ảnh chụp chân dung, phong cảnh, ảnh có nhiều màu sắc. Chất lượng ảnh tốt nhưng dung lượng cao hơn so với PNG.
- PNG: Phù hợp cho ảnh có ít màu sắc, ảnh logo, ảnh đồ họa, ảnh có nền trong suốt. Chất lượng ảnh tốt và giữ nguyên độ sắc nét.
- GIF: Phù hợp cho ảnh động (animation) có ít màu sắc, dung lượng thấp.
- WebP: Định dạng ảnh mới do Google phát triển, dung lượng thấp hơn JPEG và PNG mà vẫn giữ được chất lượng ảnh tốt.

4. Tối ưu hóa ảnh trong CSS
Ngoài việc áp dụng các phương pháp giảm dung lượng ảnh như trên, bạn cũng có thể tối ưu hóa hình ảnh trực tiếp trong CSS bằng cách sử dụng các thuộc tính sau:
image-set: Cho phép bạn cung cấp nhiều phiên bản ảnh với kích thước và độ phân giải khác nhau để trình duyệt tự động tải phiên bản phù hợp nhất với thiết bị của người dùng.srcset: Tương tự nhưimage-set, nhưng chỉ cung cấp một phiên bản ảnh duy nhất.sizes: Xác định kích thước tối đa và tối thiểu của ảnh để trình duyệt có thể điều chỉnh kích thước ảnh phù hợp với màn hình.display: Sử dụng giá trịinlinehoặcblockđể hiển thị ảnh như một phần của dòng văn bản hoặc như một khối riêng biệt.object-fit: Xác định cách ảnh được hiển thị khi kích thước ảnh không khớp với kích thước khung chứa.object-position: Xác định vị trí ảnh trong khung chứa.

Bằng cách sử dụng các thuộc tính CSS này, bạn có thể tối ưu hóa hiệu suất hiển thị ảnh trên trang web, giúp cải thiện tốc độ tải trang và trải nghiệm người dùng.
5. Kiểm tra tốc độ tải trang
Cuối cùng, sau khi tối ưu hóa hình ảnh, hãy sử dụng các công cụ như Google PageSpeed Insights để kiểm tra và đánh giá tốc độ tải trang. Công cụ này sẽ cung cấp các gợi ý cụ thể để tối ưu hóa tốc độ tải trang dựa trên việc tối ưu hóa hình ảnh và các yếu tố khác.
Với các phương pháp trên, bạn có thể giảm dung lượng ảnh một cách hiệu quả, cải thiện tốc độ tải trang và nâng cao trải nghiệm người dùng. Việc áp dụng chúng sẽ giúp trang web của bạn trở nên hấp dẫn hơn và tối ưu hóa cho các công cụ tìm kiếm.

XEM THÊM: Hướng dẫn chi tiết nâng cấp website mà không ảnh hưởng đến SEO