Khoảng trắng không chỉ là những phần trống giữa các thành phần trên trang web mà còn là một yếu tố quan trọng trong thiết kế đem lại sự thanh lịch và dễ đọc cho người dùng. Khoảng trắng giúp tăng tính tập trung và sự dễ dàng trong việc điều hướng trang web, cải thiện trải nghiệm người dùng và giúp trang web dễ tiếp cận hơn trên các thiết bị di động. Bài viết này sẽ giới thiệu về sức mạnh của khoảng trắng trong thiết kế website và cách sử dụng khoảng trắng một cách hiệu quả để tối ưu hóa trải nghiệm người dùng.
Khoảng trắng trong thiết kế website là gì?
Khoảng trắng, hay còn gọi là “negative space”, là những khoảng trống giữa các yếu tố thiết kế trên website, bao gồm khoảng cách giữa các chữ, dòng, đoạn văn, hình ảnh, và các thành phần khác. Nó không chỉ đơn thuần là sự trống trải mà còn là yếu tố then chốt ảnh hưởng đến bố cục, tính thẩm mỹ và khả năng thu hút người dùng của website.

Tại sao khoảng trắng quan trọng?
Khoảng trắng không chỉ là phần không gian trống mà còn là yếu tố thiết kế quan trọng giúp tạo ra sự cân bằng giữa các yếu tố trên trang web. Đây là những lý do tại sao khoảng trắng là một phần không thể thiếu trong thiết kế website:
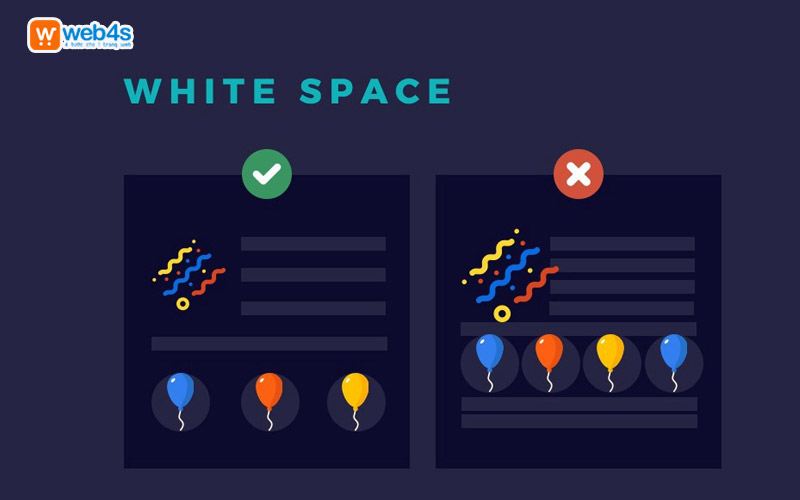
- Tạo sự cân bằng và hài hòa: Khoảng trắng giúp cân bằng bố cục website, tạo sự hài hòa giữa các yếu tố thiết kế, tránh tình trạng rối mắt và quá tải thông tin cho người dùng.
- Nâng cao khả năng đọc: Khoảng trắng giữa các dòng, chữ và đoạn văn giúp người dùng dễ dàng đọc và tiếp thu thông tin trên website.
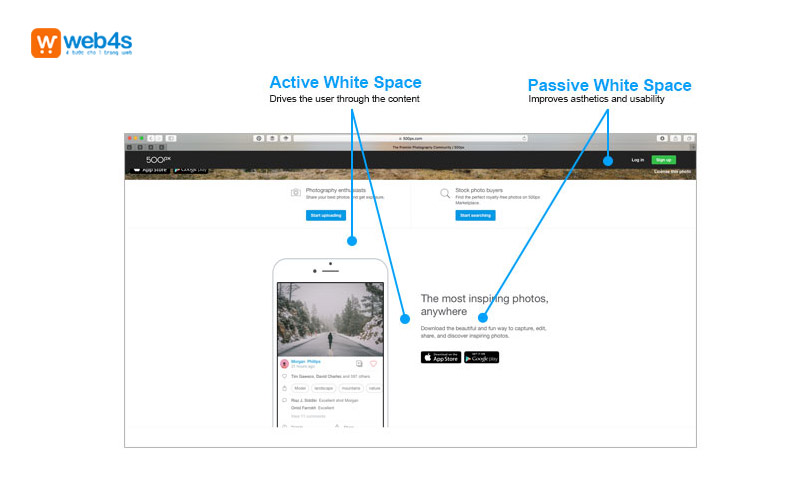
- Thu hút sự chú ý: Khoảng trắng xung quanh các yếu tố quan trọng giúp thu hút sự chú ý của người dùng, khiến họ tập trung vào nội dung chính mà bạn muốn truyền tải.
- Tạo cảm giác thoáng mát và chuyên nghiệp: Khoảng trắng rộng rãi mang đến cảm giác thoáng mát, chuyên nghiệp cho website, tạo ấn tượng tốt đẹp với người dùng.
- Dễ dàng điều hướng: Khoảng trắng giúp phân chia các khu vực chức năng trên website một cách rõ ràng, giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin.

Các chiến lược sử dụng khoảng trắng
Để tận dụng sức mạnh của khoảng trắng trong thiết kế website, bạn có thể áp dụng các chiến lược sau đây:
- Phân Tách Các Phần Nội Dung: Sử dụng khoảng trắng để phân tách các phần nội dung quan trọng như tiêu đề, đoạn văn bản, và các đoạn trích dẫn.
- Tạo Không Gian Xung Quanh Các Phần Tử: Đặt khoảng trắng xung quanh hình ảnh, biểu đồ, hoặc các phần tử trực quan khác để tạo ra sự nổi bật và thu hút mắt nhìn.
- Tối Ưu Hóa Cho Thiết Bị Di Động: Đảm bảo rằng khoảng trắng được thiết kế để phù hợp với các kích thước màn hình khác nhau, giúp trang web hiển thị đẹp mắt và dễ sử dụng trên điện thoại di động và máy tính bảng.
- Xác định mục tiêu: Xác định mục tiêu sử dụng khoảng trắng cho từng khu vực trên website, ví dụ như thu hút sự chú ý, tạo sự cân bằng hay phân chia bố cục.
- Sử dụng tỷ lệ phù hợp: Áp dụng tỷ lệ vàng (1:1.618) hoặc các tỷ lệ cân đối khác để tạo sự hài hòa cho bố cục website.
- Cân bằng các yếu tố: Sử dụng khoảng trắng để cân bằng các yếu tố thiết kế, tránh tình trạng tập trung quá nhiều chi tiết ở một khu vực.
- Tạo điểm nhấn: Sử dụng khoảng trắng xung quanh các yếu tố quan trọng để thu hút sự chú ý của người dùng.

XEM NGAY: [Tiết Lộ] Công ty thiết kế website chuẩn SEO hàng đầu tại Việt Nam
Tổng kết
Khoảng trắng không chỉ đơn giản là phần không gian trống mà còn là một yếu tố thiết kế quan trọng trong việc cải thiện trải nghiệm người dùng và tăng tính thẩm mỹ cho trang web. Bằng cách sử dụng khoảng trắng một cách thông minh và hiệu quả, bạn có thể tạo ra những trang web đẹp mắt, dễ đọc và dễ sử dụng hơn. Hãy áp dụng những nguyên tắc và chiến lược được đề cập để tối ưu hóa thiết kế website của bạn và mang lại trải nghiệm người dùng tốt nhất.
Thông tin liên hệ:
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://deals.com.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg