Trong thời đại công nghệ số bùng nổ, việc sở hữu một website là điều vô cùng quan trọng đối với cá nhân, doanh nghiệp hay tổ chức. Tuy nhiên, để có được một website hiệu quả, thu hút người truy cập, việc lựa chọn kích thước website chuẩn đóng vai trò vô cùng quan trọng. Vậy kích thước website chuẩn là bao nhiêu? Bài viết này sẽ cung cấp cho bạn những thông tin đầy đủ và chi tiết về vấn đề này.
Tại sao kích thước website chuẩn lại quan trọng?
Kích thước website chuẩn ảnh hưởng trực tiếp đến nhiều yếu tố quan trọng như tốc độ tải trang, trải nghiệm người dùng và thứ hạng SEO. Dưới đây là những lý do cụ thể:
- Tốc độ tải trang: Kích thước lớn đồng nghĩa với việc website sẽ mất nhiều thời gian hơn để tải, đặc biệt là trên các thiết bị di động hoặc kết nối internet chậm. Tốc độ tải trang chậm có thể làm người dùng rời khỏi trang trước khi nó kịp hiển thị.
- Trải nghiệm người dùng: Một website có kích thước tối ưu sẽ hiển thị đẹp mắt và dễ dàng sử dụng trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn giữ chân họ lâu hơn trên trang.
- Thứ hạng SEO: Google và các công cụ tìm kiếm khác đánh giá cao những website có tốc độ tải nhanh và thiết kế responsive. Việc tối ưu kích thước sẽ giúp trang web của bạn đạt thứ hạng cao hơn trong kết quả tìm kiếm.

Các đơn vị đo lường kích thước website
Để thiết kế website có kích thước tối ưu, bạn cần hiểu rõ các đơn vị đo lường thường được sử dụng:
- Pixel (px): Đơn vị phổ biến nhất trong thiết kế web. Pixel giúp xác định kích thước cụ thể của các thành phần trên trang web.
- Percentage (%): Đơn vị này cho phép các thành phần trên website co dãn theo kích thước của cửa sổ trình duyệt, phù hợp với thiết kế responsive.
- Viewport Width (vw) và Viewport Height (vh): Đơn vị này dựa trên kích thước của cửa sổ trình duyệt, giúp tối ưu hóa cho các thiết bị có kích thước màn hình khác nhau.

Kích thước chuẩn cho các thành phần chính của website
Kích thước website là yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng, khả năng hiển thị trên mọi thiết bị và hiệu quả SEO. Lựa chọn kích thước phù hợp cho các thành phần chính của website sẽ giúp tạo nên giao diện đẹp mắt, thu hút và chuyên nghiệp. Dưới đây là một số kích thước chuẩn cho các thành phần chính của website:
Kích thước màn hình
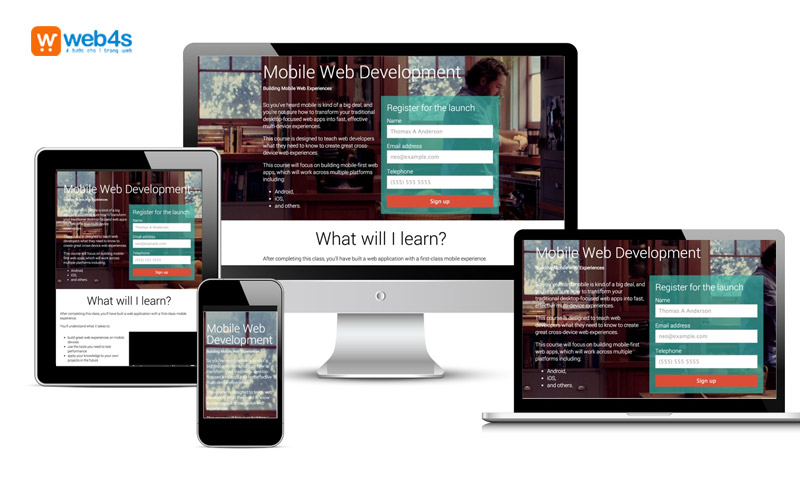
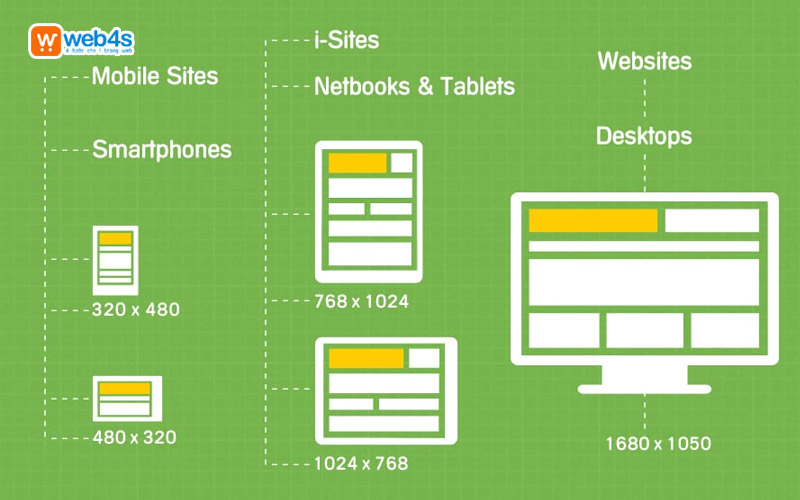
Thiết kế website phải đảm bảo hiển thị tốt trên các kích thước màn hình khác nhau. Dưới đây là một số kích thước màn hình phổ biến:
- Desktop: 1920px x 1080px
- Laptop: 1366px x 768px
- Tablet: 768px x 1024px
- Mobile: 375px x 667px
Kích thước hình ảnh
Hình ảnh là yếu tố quan trọng trong thiết kế web, nhưng nếu không tối ưu hóa kích thước, chúng có thể làm chậm tốc độ tải trang. Dưới đây là các kích thước hình ảnh chuẩn:
- Ảnh nền (Background Image): 1920px x 1080px
- Ảnh sản phẩm (Product Image): 800px x 800px hoặc 1200px x 1200px
- Ảnh bài viết (Blog Image): 1200px x 628px
- Ảnh thumbnail (Thumbnail Image): 150px x 150px hoặc 300px x 300px
Kích thước banner
Banner giúp thu hút sự chú ý của người dùng, do đó kích thước của chúng cũng cần được tối ưu hóa:
- Banner chính (Main Banner): 1920px x 600px
- Banner quảng cáo (Advertisement Banner): 728px x 90px (Leaderboard) hoặc 300px x 250px (Medium Rectangle)
- Banner phụ (Secondary Banner): 1200px x 300px

Tối ưu kích thước website để cải thiện SEO
Kích thước website có ảnh hưởng lớn đến SEO, vì vậy tối ưu hóa nó là bước quan trọng để cải thiện thứ hạng trên các công cụ tìm kiếm. Dưới đây là một số cách để tối ưu kích thước website:
- Tối ưu hóa hình ảnh: Sử dụng các công cụ nén hình ảnh như TinyPNG hoặc JPEGmini để giảm dung lượng mà không làm mất chất lượng. Định dạng ảnh cũng rất quan trọng; JPEG thường tốt cho ảnh có màu sắc phong phú, trong khi PNG phù hợp với ảnh cần giữ độ trong suốt.
- Sử dụng CSS và JavaScript nhẹ: Hạn chế sử dụng quá nhiều CSS và JavaScript phức tạp. Sử dụng các công cụ như CSS Minifier và JS Minifier để giảm dung lượng file.
- Thiết kế responsive: Sử dụng các đơn vị linh hoạt như % hoặc vw, vh để đảm bảo website hiển thị tốt trên mọi thiết bị. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn giúp trang web đạt điểm cao hơn trong SEO.
- Sử dụng kỹ thuật lazy loading: Chỉ tải hình ảnh và nội dung khi người dùng cuộn đến vị trí của chúng. Điều này giúp giảm thời gian tải ban đầu và cải thiện trải nghiệm người dùng.

Kết luận
Việc chọn kích thước website chuẩn là yếu tố quan trọng để tối ưu trải nghiệm người dùng và cải thiện thứ hạng SEO. Bằng cách hiểu rõ các đơn vị đo lường và áp dụng các kỹ thuật tối ưu hóa kích thước, bạn có thể tạo ra một trang web chuyên nghiệp, thân thiện với người dùng và công cụ tìm kiếm.
Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích để bắt đầu thiết kế website một cách hiệu quả. Hãy áp dụng ngay những kiến thức này để giúp trang web của bạn đạt hiệu suất cao và thu hút nhiều người dùng hơn.
Thông tin liên hệ:
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://deals.com.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg