Việc đảm bảo website của bạn thân thiện với người dùng là yếu tố quan trọng giúp tăng tương tác, cải thiện SEO và tối ưu hóa trải nghiệm khách hàng. Dưới đây là 5 bước đơn giản để kiểm tra độ thân thiện website với người dùng, giúp bạn nắm bắt những điểm cần cải thiện và nâng cao chất lượng trang web của mình.
Hướng dẫn kiểm tra độ thân thiện website với công cụ trực tuyến
Việc kiểm tra độ thân thiện website là một bước quan trọng để đảm bảo trải nghiệm tốt nhất cho người dùng và tối ưu hóa thứ hạng SEO. Hiện nay, có nhiều công cụ trực tuyến miễn phí hỗ trợ bạn kiểm tra và đánh giá hiệu quả của website. Dưới đây là một số công cụ phổ biến và cách sử dụng chúng.
1. Mobile Friendly Test
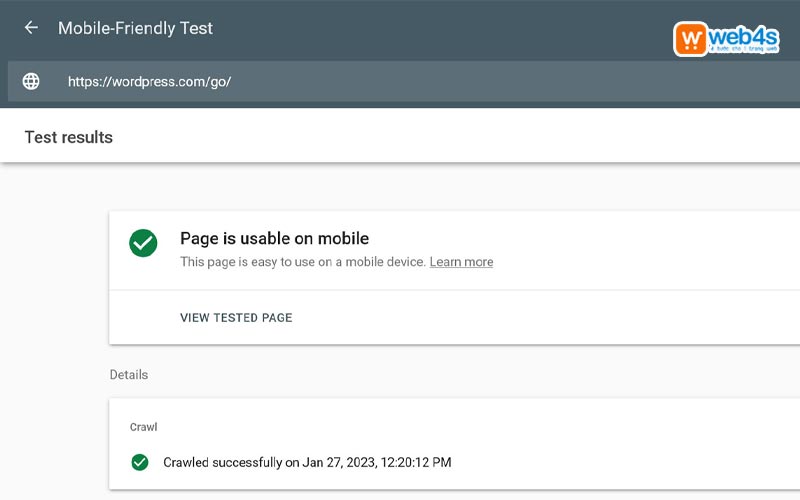
Mobile Friendly Test là công cụ trực tuyến do Google cung cấp, giúp bạn kiểm tra xem website của mình có thân thiện với thiết bị di động hay không. Đây là một công cụ dễ sử dụng, cung cấp kết quả nhanh chóng và chi tiết về khả năng tương thích của website trên các màn hình di động.
Cách sử dụng Mobile Friendly Test:
- Truy cập trang Mobile Friendly Test: https://developers.google.com/search/blog/2016/05/a-new-mobile-friendly-testing-tool
- Nhập URL website của bạn vào ô tìm kiếm.
- Nhấp vào nút “Kiểm tra” để bắt đầu quá trình.
- Xem kết quả sau vài giây để biết website của bạn có thân thiện với thiết bị di động hay không và nhận thông tin chi tiết về các vấn đề cần khắc phục.

2. Pagespeed Insights – công cụ kiểm tra độ thân thiện website
Pagespeed Insights (PSI) là một công cụ miễn phí của Google giúp đánh giá hiệu suất và tốc độ tải trang của website trên cả máy tính để bàn và thiết bị di động. PSI sử dụng Lighthouse để phân tích website và cung cấp các thông tin chi tiết về những yếu tố ảnh hưởng đến tốc độ tải trang.
Cách sử dụng Pagespeed Insights:
- Truy cập trang Pagespeed Insights: https://pagespeed.web.dev/
- Nhập URL website của bạn vào ô tìm kiếm.
- Chọn kiểm tra trên máy tính bàn hoặc thiết bị di động.
- Nhấp vào nút “Phân tích” để bắt đầu quá trình.
- Xem kết quả và nhận điểm số hiệu suất cùng các thông tin chi tiết về các yếu tố ảnh hưởng đến tốc độ tải trang.

3. W3C Link Checker
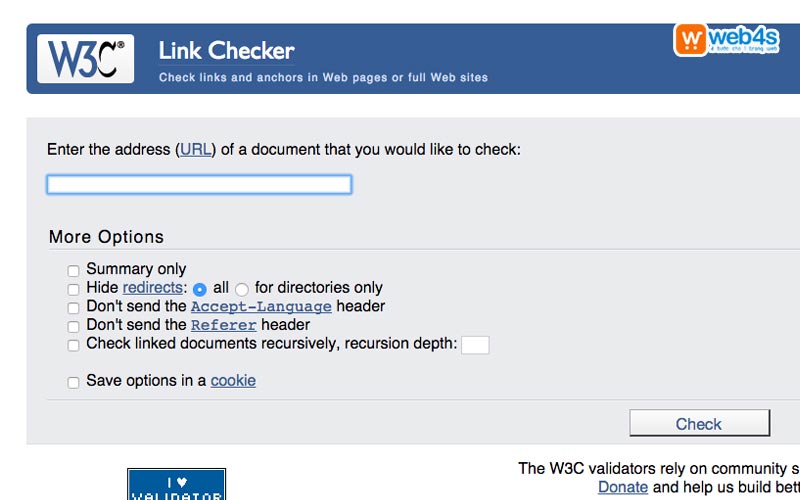
W3C Link Checker là công cụ miễn phí giúp bạn kiểm tra các liên kết trên website của mình. Nó giúp xác định các liên kết bị hỏng, lỗi chính tả và các vấn đề khác có thể ảnh hưởng đến trải nghiệm người dùng và SEO.
Cách sử dụng W3C Link Checker:
- Truy cập trang W3C Link Checker: https://validator.w3.org/checklink
- Nhập URL website của bạn vào ô tìm kiếm.
- Nhấp vào nút “Kiểm tra” để bắt đầu quá trình.
- Xem kết quả và nhận danh sách các liên kết được kiểm tra cùng trạng thái của từng liên kết (ví dụ: “OK”, “Warning”, “Error”).

4. HubSpot’s Marketing Grader
HubSpot’s Marketing Grader là công cụ miễn phí giúp bạn đánh giá hiệu quả hoạt động marketing của website. Công cụ này cung cấp điểm số tổng thể về hiệu quả marketing và đánh giá chi tiết về các yếu tố quan trọng như SEO, content marketing, social media, email marketing, và lead nurturing.
Cách sử dụng HubSpot’s Marketing Grader:
- Truy cập trang HubSpot’s Marketing Grader.
- Nhập URL website của bạn vào ô tìm kiếm.
- Nhập địa chỉ email của bạn để nhận báo cáo kết quả.
- Nhấp vào nút “Đánh giá” để bắt đầu quá trình.
- Xem kết quả và nhận điểm số tổng thể về hiệu quả marketing của website cùng các đánh giá chi tiết về từng yếu tố.

Đặc điểm của Website thân thiện
Một website thân thiện với người dùng cần phải đáp ứng các tiêu chí sau:
- Thiết kế giao diện đơn giản và đẹp mắt: Giao diện trực quan, dễ sử dụng, giúp người dùng dễ dàng tìm kiếm thông tin và sử dụng các chức năng trên website.
- Nội dung hữu ích và chuẩn SEO: Nội dung ngắn gọn, khoa học, cập nhật thường xuyên và tối ưu cho công cụ tìm kiếm.
- Hiển thị tốt trên mọi thiết bị: Đảm bảo website hiển thị tốt trên cả máy tính và thiết bị di động.
- Tốc độ tải trang nhanh: Tối ưu các yếu tố để trang web tải nhanh, giảm thời gian chờ đợi của người dùng.

Kết Luận
Kiểm tra độ thân thiện website là một yếu tố quan trọng giúp cải thiện trải nghiệm người dùng và tối ưu hóa SEO. Sử dụng các công cụ trực tuyến như Mobile Friendly Test, Pagespeed Insights, W3C Link Checker và HubSpot’s Marketing Grader sẽ giúp bạn đánh giá và nâng cao chất lượng website một cách hiệu quả. Hãy bắt đầu ngay hôm nay để đảm bảo website của bạn luôn thân thiện và thu hút người dùng.
Thông tin liên hệ:
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://deals.com.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg