Trong thế giới số ngày nay, website đóng vai trò quan trọng trong việc kết nối doanh nghiệp với khách hàng. Một website được thiết kế tốt sẽ giúp doanh nghiệp thu hút khách hàng tiềm năng, tăng doanh thu và nâng cao uy tín thương hiệu. Layout website là một yếu tố then chốt ảnh hưởng đến hiệu quả của website. Vậy layout website là gì? Tại sao lại quan trọng với trải nghiệm người dùng? Hãy cùng tìm hiểu cụ thể trong bài viết dưới đây nhé!
Layout Website là gì?
Layout của một trang web đề cập đến cách các yếu tố trên trang được sắp xếp và tổ chức. Đây là cách mà các thành phần như tiêu đề, nội dung, hình ảnh và các phần khác được bố trí để tạo nên trải nghiệm hợp lý cho người dùng khi họ truy cập vào trang web.

Tại sao Layout quan trọng đối với trải nghiệm người dùng?
- Tạo ấn tượng đầu tiên: Layout chuyên nghiệp và hợp lý giúp người dùng có được ấn tượng tích cực ngay từ lần đầu tiên truy cập vào trang web. Điều này có thể dẫn đến sự tăng cường niềm tin và thúc đẩy họ tiếp tục khám phá nội dung.
- Dễ dàng sử dụng: Một layout tốt giúp người dùng dễ dàng điều hướng trang web, tìm kiếm thông tin một cách nhanh chóng mà không cảm thấy bối rối. Các thành phần như menu, nút điều hướng, và vị trí của các phần tử quan trọng đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng.
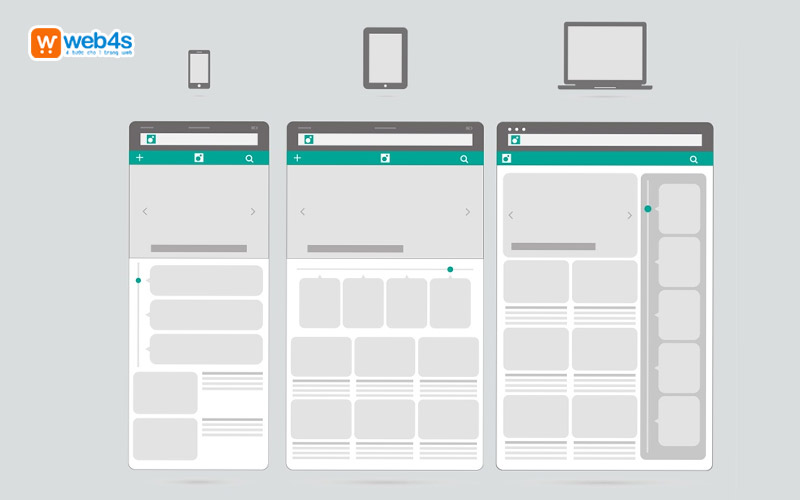
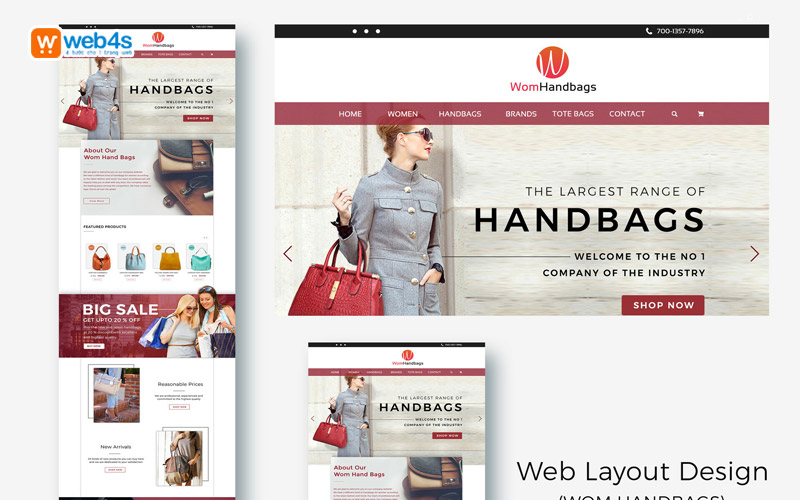
- Tối ưu hóa trang web: Layout tốt có thể giúp tối ưu hóa trang web cho các thiết bị khác nhau (điện thoại di động, máy tính bảng, máy tính để bàn), cải thiện tốc độ tải trang và khả năng tương thích.
- Tăng tỷ lệ chuyển đổi: Một layout hấp dẫn và dễ sử dụng có thể thúc đẩy người dùng hoàn thành hành động mục tiêu như mua hàng, điền thông tin liên hệ, hoặc đăng ký dịch vụ.

Hướng dẫn chi tiết thiết kế Layout website
Thiết kế một Layout website hiệu quả không chỉ đơn giản là sắp xếp các phần tử trang web mà còn bao gồm việc xác định cách tổ chức và tối ưu hóa chúng để đem lại trải nghiệm người dùng tốt nhất. Dưới đây là các bước cụ thể để bạn có thể bắt đầu:
Bước 1. Xác định mục đích và đối tượng sử dụng
- Mục đích: Đầu tiên, bạn cần xác định rõ mục đích của trang web. Đây có thể là trang web doanh nghiệp, blog cá nhân, cửa hàng trực tuyến, v.v.
- Đối tượng sử dụng: Tiếp theo, hãy xác định rõ ai sẽ là người sử dụng trang web của bạn. Điều này sẽ giúp bạn đưa ra các quyết định thiết kế phù hợp với nhu cầu của đối tượng mục tiêu.

Bước 2. Lập kế hoạch sơ đồ trang (Wireframe)
- Wireframe: Đây là bản vẽ tối giản của trang web mà không có hình ảnh và nội dung chi tiết. Bằng cách lập kế hoạch sơ đồ trang, bạn có thể xác định được vị trí của các phần tử quan trọng như header, menu, sidebar, nội dung chính và footer.
- Công cụ thiết kế: Sử dụng các công cụ như Figma, Adobe XD, Sketch để tạo wireframe dễ dàng và nhanh chóng.
Bước 3. Chọn mẫu Layout phù hợp
Dựa trên kế hoạch wireframe và mục đích của trang web, hãy chọn mẫu Layout phù hợp nhất. Có nhiều loại mẫu Layout như một cột, hai cột, ba cột, v.v. Hãy chọn mẫu mà phù hợp với nội dung và cấu trúc trang web của bạn.

Bước 4. Thiết kế và tối ưu hóa
- Thiết kế từng phần tử: Bắt đầu từ header, menu, sidebar, nội dung chính cho đến footer, hãy thiết kế mỗi phần tử website sao cho hài hòa và dễ sử dụng.
- Tối ưu hóa di động: Đảm bảo rằng Layout của bạn được tối ưu hóa để hiển thị tốt trên các thiết bị di động và tablet. Điều này sẽ cải thiện trải nghiệm người dùng trên mọi nền tảng.
Bước 5. Kiểm tra và thử nghiệm
- Thử nghiệm: Sau khi hoàn thành thiết kế, hãy thử nghiệm trang web để đảm bảo rằng mọi phần tử hoạt động đúng và hợp lý.
- Thu thập phản hồi: Hãy thu thập ý kiến phản hồi từ người dùng để cải thiện Layout nếu cần thiết và đáp ứng tốt hơn nhu cầu của họ.
Những yếu tố quan trọng trong thiết kế Layout
- Responsive Design: Đảm bảo trang web hiển thị một cách tối ưu trên các thiết bị khác nhau.
- Hierarchy (Cấu trúc ưu tiên): Sắp xếp các phần tử để làm nổi bật những nội dung quan trọng nhất.
- Typography (Kiểu chữ): Sử dụng font chữ phù hợp và dễ đọc.
- Color Scheme (Bảng màu): Sử dụng màu sắc hài hòa và phù hợp với thương hiệu.
Kết luận
Trên đây là những điểm cơ bản về layout website là gì và tại sao nó quan trọng đối với trải nghiệm người dùng. Việc áp dụng một layout hợp lý không chỉ giúp tăng cường sự hấp dẫn của trang web mà còn cải thiện hiệu quả của các chiến dịch marketing và tăng cơ hội tiếp cận với khách hàng tiềm năng.
Nếu bạn còn bất kỳ câu hỏi hay cần tư vấn thêm, đừng ngần ngại liên hệ với đội ngũ chuyên gia của chúng tôi tại Web4s.
Thông tin liên hệ:
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://deals.com.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg