Màu sắc là một yếu tố quan trọng, ảnh hưởng sâu sắc đến cảm xúc, hành vi và quyết định của người dùng khi họ truy cập vào một website. Vì vậy, việc phối màu hiệu quả không chỉ giúp thu hút người dùng mà còn truyền tải thông điệp và xây dựng thương hiệu một cách mạnh mẽ. Trong bài viết này, Web4s sẽ giới thiệu những nguyên tắc vàng trong việc phối màu Website, giúp bạn tạo ra một giao diện web đẹp mắt, chuyên nghiệp và hấp dẫn.
Giới thiệu về phối màu website
Một bảng màu phù hợp không chỉ nâng cao thẩm mỹ của trang web mà còn cải thiện trải nghiệm người dùng (UX) và thúc đẩy hiệu quả kinh doanh.
Định nghĩa phối màu website
Phối màu website là quá trình lựa chọn và kết hợp các màu sắc để tạo ra một bảng màu thống nhất và hài hòa cho trang web. Bảng màu này thường bao gồm màu chủ đạo, màu phụ trợ và màu nhấn.
- Màu chủ đạo: Sử dụng nhiều nhất, thường là màu đại diện cho thương hiệu hoặc chủ đề của website.
- Màu phụ trợ: Bổ sung cho màu chủ đạo, tạo sự cân bằng và hài hòa.
- Màu nhấn: Sử dụng để tạo điểm nhấn, thu hút sự chú ý vào các chi tiết quan trọng.

Tầm quan trọng của phối màu trong thiết kế website
Màu sắc đóng vai trò quan trọng trong thiết kế website, ảnh hưởng đến cảm xúc, hành vi và quyết định của người dùng. Dưới đây là những lý do phối màu website rất quan trọng:
- Thu hút sự chú ý: Màu sắc nổi bật có thể gây ấn tượng ngay từ cái nhìn đầu tiên.
- Truyền tải thông điệp: Mỗi màu sắc mang một ý nghĩa riêng, giúp truyền tải thông điệp một cách hiệu quả.
- Tạo dựng thương hiệu: Sử dụng nhất quán bảng màu thương hiệu giúp xây dựng hình ảnh chuyên nghiệp và đáng tin cậy.
- Tăng tính thẩm mỹ: Màu sắc phù hợp làm cho bố cục website trở nên cân đối và dễ nhìn.
- Thúc đẩy hiệu quả kinh doanh: Màu sắc có thể ảnh hưởng đến hành vi người dùng, khuyến khích họ thực hiện các hành động mong muốn như mua hàng hoặc đăng ký dịch vụ.
Cách phối màu website chuẩn trong thiết kế
Lựa chọn bảng màu phù hợp là bước quan trọng để tạo ấn tượng ban đầu và truyền tải thông điệp của website. Dưới đây là một số nguyên tắc phối màu phổ biến:
Chromatic (Đơn sắc)
Sử dụng một màu duy nhất với các sắc thái khác nhau để tạo ra bảng màu thống nhất. Ví dụ: Website thương hiệu thời trang Chanel sử dụng các sắc độ của màu đen và trắng để tạo cảm giác sang trọng.

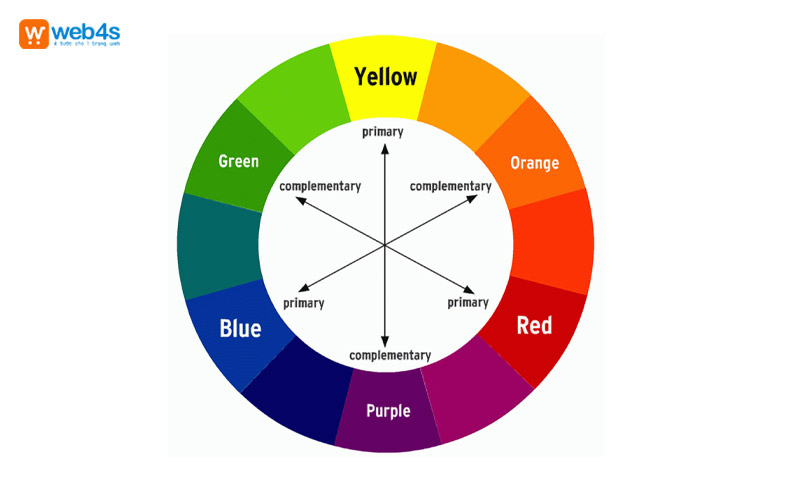
Complementary (Bổ sung)
Sử dụng hai màu đối diện trên vòng tròn màu để tạo sự tương phản mạnh mẽ. Ví dụ: Website Booking.com sử dụng màu cam (CTA) và xanh dương (nền) để thu hút sự chú ý.
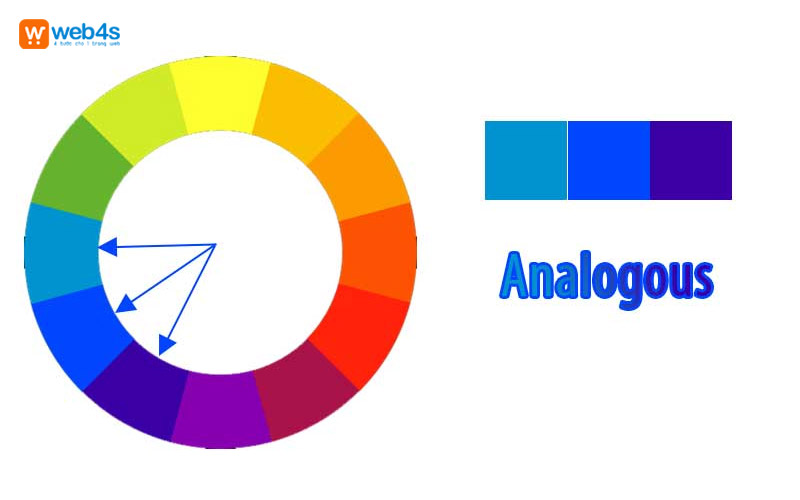
Analogous (Tương đồng)
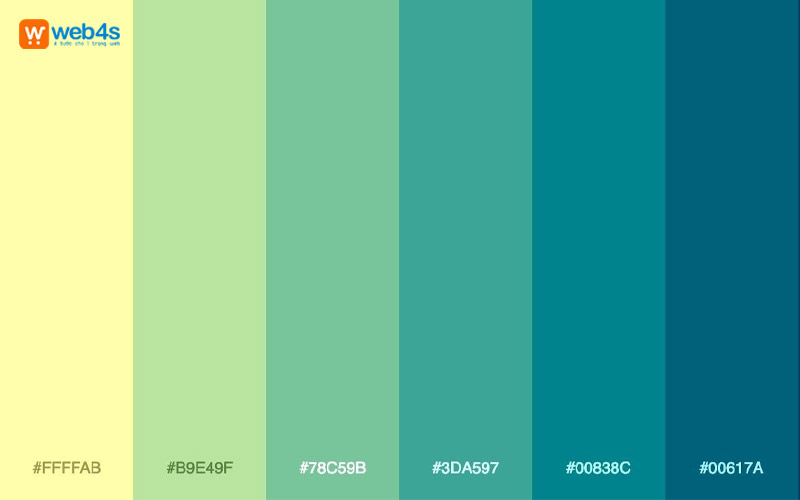
Sử dụng ba màu cạnh nhau trên vòng tròn màu để tạo sự hài hòa và dễ chịu cho mắt. Ví dụ: Website Airbnb sử dụng bảng màu xanh lá cây, xanh lam và xanh dương để tạo cảm giác gần gũi với thiên nhiên.

Triadic (Bộ ba)
Sử dụng ba màu cách đều nhau trên vòng tròn màu để tạo sự cân bằng và năng động. Ví dụ: Website Pepsi sử dụng màu đỏ, vàng và xanh dương để tạo cảm giác trẻ trung.
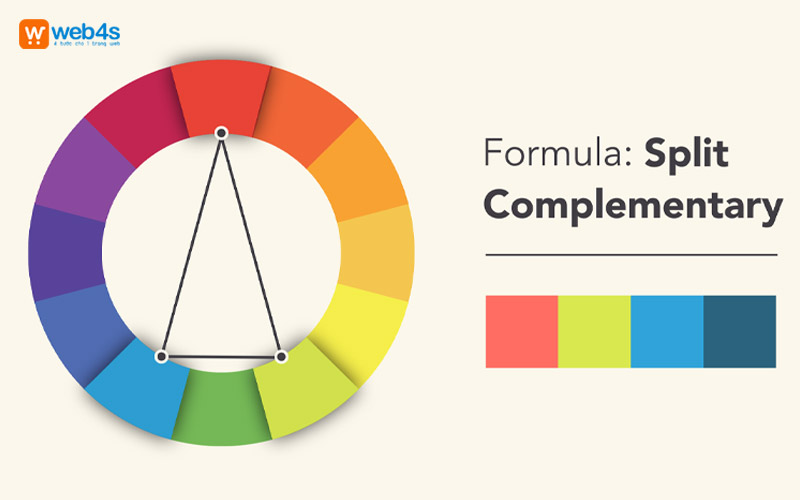
Split Complementary (Bổ sung xen kẽ)
Sử dụng một màu và hai màu bổ sung nằm cách đều nhau trên vòng tròn màu. Ví dụ: Website Google sử dụng màu xanh lá cây (chính), đỏ và vàng (bổ sung xen kẽ) để tạo sự cân bằng.

Rectangular Tetradic (Bộ tứ hình chữ nhật)
Sử dụng bốn màu cách đều nhau trên vòng tròn màu để tạo sự đa dạng và phong phú. Ví dụ: Website Amazon sử dụng bảng màu đen, vàng, cam và xanh dương để tạo sự đa dạng và thu hút.
Việc áp dụng đúng các nguyên tắc phối màu sẽ giúp website của bạn không chỉ thu hút mà còn chuyên nghiệp, truyền tải thông điệp hiệu quả và thúc đẩy sự phát triển của thương hiệu.
Lời kết
Trên đây là những nguyên tắc phối màu website cơ bản mà Web4s muốn chia sẻ đến bạn. Hy vọng bạn đã có thêm thông tin hữu ích để cải thiện giao diện và trải nghiệm người dùng trên website của mình. Nếu bạn còn bất kỳ thắc mắc nào, hãy liên hệ với Web4s để được hỗ trợ nhanh nhất.
Thông tin liên hệ:
+ Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
+ Email: contact@sm4s.vn
+ Website: https://deals.com.vn/
+ Fanpage: https://www.facebook.com/web4s
+ Youtube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg