Bạn đang tìm kiếm một công cụ thiết kế web mạnh mẽ và linh hoạt để tạo ra những trang web độc đáo? Webflow chính là câu trả lời bạn đang tìm kiếm. Với Webflow, bạn không chỉ có thể thiết kế giao diện trực quan mà còn có thể xây dựng các chức năng phức tạp mà không cần viết code. Hãy cùng khám phá Webflow là gì và những lợi ích bất ngờ mà Webflow mang lại cho quá trình thiết kế website của bạn.
Tìm hiểu về Webflow
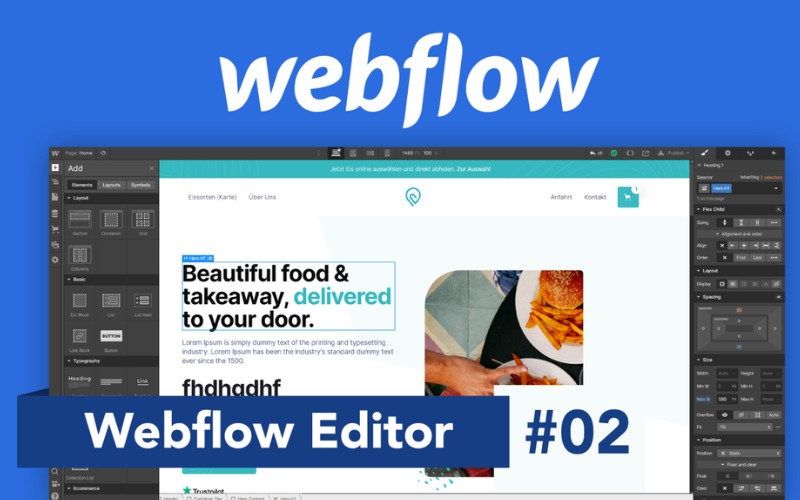
Webflow là gì?
Webflow là một nền tảng trực tuyến mạnh mẽ giúp người dùng dễ dàng thiết kế và vận hành website mà không cần kiến thức lập trình. Với các công cụ trực quan được tích hợp sẵn, Webflow cho phép người dùng tạo và quản lý trang web chỉ bằng thao tác kéo thả, đồng thời hỗ trợ ba ngôn ngữ lập trình phổ biến là HTML, CSS và JavaScript mà không yêu cầu hiểu sâu về chúng. Đây là sự kết hợp hài hòa giữa tính linh hoạt của WordPress và sự đơn giản của Wix, mang lại trải nghiệm thiết kế tối ưu cho người dùng.

XEM THÊM: Đột phá thành công với 8 bước xây dựng website thần tốc!
Ưu & nhược điểm khi dùng Webflow
Ưu điểm của Webflow
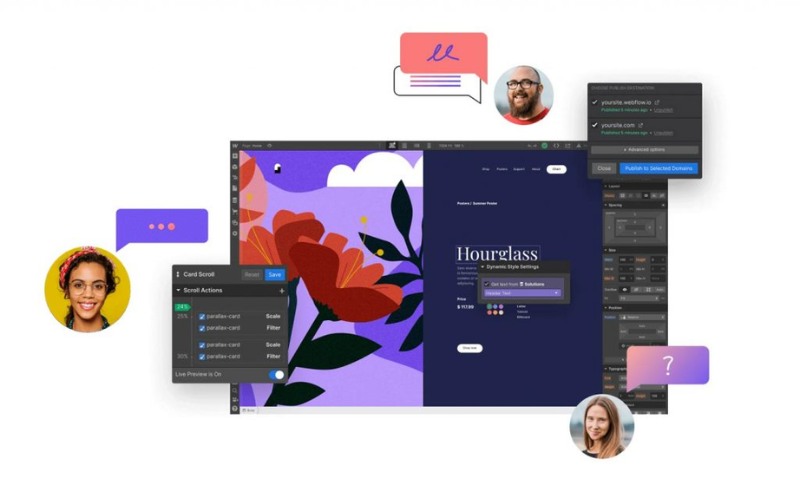
- Thiết kế linh hoạt và hiện đại: Webflow cung cấp nhiều mẫu thiết kế đa dạng và hiện đại, cho phép người dùng dễ dàng tùy chỉnh theo phong cách và mục đích của mình mà không cần phải viết mã.
- Giao diện trực quan: Giao diện thân thiện và mượt mà giúp người dùng dễ dàng quản lý và tùy chỉnh website mà không cần kiến thức chuyên sâu về lập trình.
- Mã sạch và xuất web dễ dàng: Sau khi hoàn thiện thiết kế, Webflow cho phép xuất ra mã HTML, CSS, và JavaScript sạch, tối ưu cho quá trình phát triển.
- Kiểm soát chi tiết hoạt ảnh và giao diện: Webflow mang đến khả năng quản lý chi tiết về hoạt ảnh và kiểu trang web bằng các công cụ JS và CSS nâng cao.
- Tích hợp CMS mạnh mẽ: Người dùng có thể nhập và quản lý nhiều loại nội dung như blog, tài liệu nghiên cứu hay đánh giá một cách dễ dàng thông qua hệ thống quản lý nội dung (CMS).
- Tối ưu hóa SEO tốt: Webflow cung cấp các tính năng SEO tự động như tạo sơ đồ trang web, cung cấp chứng chỉ SSL, và tích hợp Google Optimize, giúp tối ưu hóa trang web cho các công cụ tìm kiếm.
- Sao lưu tự động: Hệ thống sao lưu hàng ngày giúp giảm thiểu nguy cơ mất dữ liệu, đảm bảo tính liên tục cho trang web.
Nhược điểm của Webflow
- Nền tảng mới: Webflow còn khá mới tại thị trường Việt Nam, gây khó khăn cho các doanh nghiệp trong giai đoạn làm quen với công cụ này.
- Chi phí phức tạp: Mô hình tính phí của Webflow khá phức tạp và khó hiểu, khiến việc lựa chọn gói phù hợp trở nên khó khăn cho người dùng mới.
- Hạn chế về trình duyệt: Webflow không hoạt động mượt mà trên một số trình duyệt cũ như Firefox và Microsoft Edge, khiến các doanh nghiệp có thể mất một phần khách hàng.
- Giới hạn về khả năng thiết kế: Sử dụng các template sẵn có có thể hạn chế khả năng sáng tạo và tùy chỉnh sâu của người dùng.
- Cần kiến thức mã hóa nâng cao: Mặc dù Webflow không yêu cầu lập trình, nhưng để tạo ra các yếu tố độc đáo, người dùng vẫn cần kiến thức về mã để tùy chỉnh trang web ở mức cao hơn.
- Chi phí cao: So với các nền tảng tương tự, chi phí sử dụng Webflow khá cao, đặc biệt đối với các công ty có nhu cầu kinh doanh trên trang web.
- Hạn chế cho doanh nghiệp lớn: Webflow không đáp ứng được nhu cầu phức tạp của các công ty lớn, do nền tảng này chủ yếu tập trung vào các doanh nghiệp nhỏ.
XEM THÊM: Thiết kế website bán hàng cần chuẩn bị những yếu tố gì?